Contact Form 7: Check Box en líneas individuales

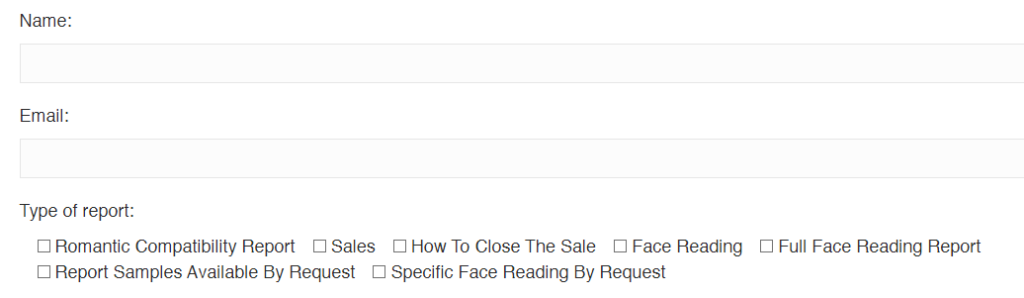
Si eres usuario de Contact Form 7, habrás notado que al hacer uso del Check Box, los campos se muestran uno detrás de otro.


Esa disposición de los elementos puede ser confuso para el usuario, por lo que es mejor separar cada campo en una línea nueva, para ello deberemos incluir una pequeña línea de código en nuestro CSS.
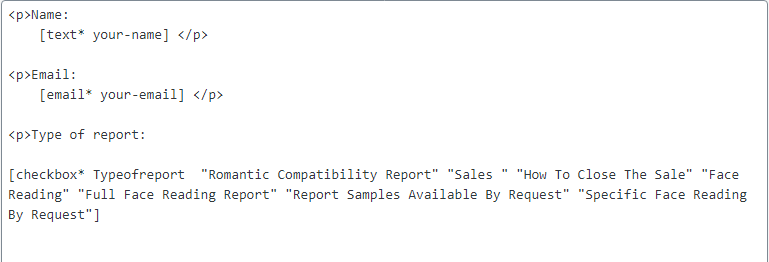
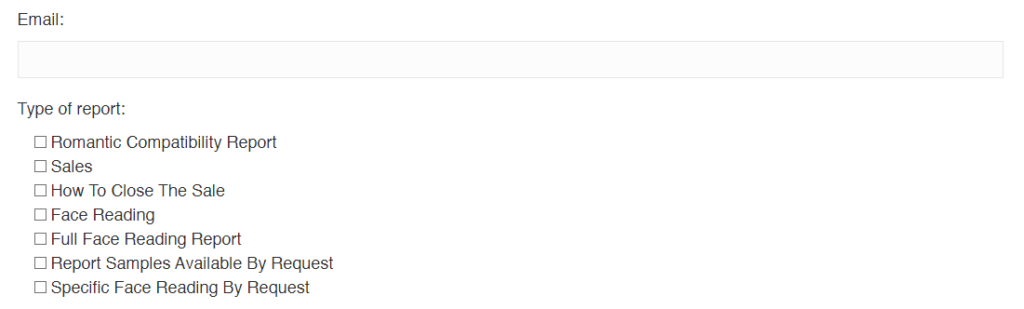
span.wpcf7-list-item {display: block;}Realizado lo anterior, nuestros formularios se verán de la siguiente manera:

¿Has tenido este problema? ¿cómo lo resolviste?